When you’re updating your site, adding new features, or rolling out a new design, you want to make the process as seamless and safe as possible. And while you can always restore a backup if you have one on hand, it’s better to avoid that in the first place.
The best way to do this is with a WordPress staging site (also referred to as a staging environment), which you can use to test and deploy major changes. So if the change that you make breaks anything — whether that’s adding a new plugin, editing code, or switching themes — it won’t affect your live site. This means that you still make sales and provide an excellent experience for potential customers.
What is a staging site?
Staging sites are copies of your live site hosted on a separate URL (also known as a test or staging URL). They’re usually the final step in the development process before deploying either a new website or significant changes made to an existing site. On a staging site, you can test new plugins, features, and design changes all without affecting your live site.
Not only will your live store not go down if you make a mistake, you can also take whatever time you need to test and experiment without confusing site visitors.
Key components of a staging site
While your staging environment should be as close to an exact replica of your live site as possible, there are a few key differences:
- Your live site would be hosted at “yourdomain.com”, and your staging site will need to use a different domain name (e.g. yourdomainname.staging395312.com).
- Your staging site should not be public-facing.
- Depending on how you set up your staging site, you may need to manually replicate certain aspects of your live environment like SSL certificates, PHP versions, and other server settings.
What kind of changes should I make with a staging site?
If you’re fixing a typo, updating a product price, or making other minor changes to your site, it’s not going to be worth copying your live site over to a staging environment, making the change, and re-deploying back to live again. Just make your minor changes on your live site and move on with your day.
You should use a staging site when making the following changes:
- Manually updating plugins, themes, or WordPress core
- Adding new plugins
- Enabling significant new functionality with existing plugins
- Making major design and content changes to existing pages and posts
- Redesigning your site entirely
- Switching payment gateways or making other major functionality changes
Where is a staging site hosted?
Staging environments are usually hosted through a web hosting provider — often the same one that hosts your live site. You can create a one-click staging site through your host, build one manually with a hosting provider, or use localhost on your own computer.
Here are some benefits and drawbacks to each type of staging site:
One-click staging
One-click staging is usually offered on managed WordPress hosting plans.
Pros:
- It’s fast and straightforward to deploy from your hosting company’s admin panel.
- It often includes one-click live deployment.
- It automatically generates a staging URL, so you don’t have to purchase a different domain for testing, or mess around with subdomains and DNS.
- It’s typically included in your hosting plan, so there are no added costs.
- It automatically updates root URLs in the staging site’s database.
- It’s easily accessible to collaborators.
- Search engines are automatically discouraged from crawling content.
- It uses a secure https:// connection.
Cons:
- Some hosts may use plugins for one-click staging deployment that conflict with your theme or other plugins on your site.
- You don’t have any control over what methods are used to create the staging site.
Manual staging on a web host
If you don’t have hosting with one-click staging or you don’t like the way your hosting provider sets up their staging sites, you can still set up your own.
Pros:
- You have control over how you copy your live site to the staging environment.
- You can choose your own custom test URL.
- You can use any hosting company you want.
- It’s easily accessible to collaborators.
Cons:
- It takes longer to set up and re-deploy to your live site.
- You may have to pay additional hosting and domain registration fees.
- Your SSL certificate may not be automatically enabled for your test domain.
- This can be more prone to errors.
- Your hosting provider may not allocate enough resources to quickly deploy a staging site to a live site. This is especially common on shared hosting plans.
- You’ll need to manually check “Discourage search engines from indexing this site” in WordPress’ Settings → Reading.
- You’ll need to make your staging site unavailable to the public using a maintenance mode or privacy plugin.
Staging with localhost
Localhost staging can be a great option if you’re used to developing locally and don’t need to connect with a team of people for testing. It does have quite a few drawbacks that you should keep in mind, though.
Pros:
- You don’t have to be connected to the internet to work on or test certain elements of your site — you can work on a flight, on your subway commute, or out camping in the middle of the desert.
- Your site may load more quickly than on your web host, making development and testing faster.
- Your test site is private and inaccessible to the public by default.
- There are no additional domain registration or hosting fees.
Cons:
- Initial localhost setup can be time-consuming and is a fairly technical process. If you’re trying to deploy a staging site quickly and have never developed locally before, this option shouldn’t be your first choice.
- It takes longer to set up and re-deploy to your live site than with a one-click staging site.
- You’ll need to manually add an SSL certificate.
- Deploying to a live site can be more prone to errors.
- You won’t be able to test payment gateway transactions, notification emails, or any service that is connected via API without an internet connection.
- It’s not very accessible to collaborators.
How to set up a staging site
In this section, we’ll cover setting up a staging site with your host, manually, and using a plugin on a hosted environment. These steps should also translate to setting up a staging site on localhost. If you’re new to using localhost, Jetpack has an article with good recommendations for localhost development tools.
Before you start
No matter how you set up your staging site, make sure that you have:
- Web hosting that meets WooCommerce requirements. If your hosting doesn’t meet WordPress requirements, you might not be able to copy your live site over successfully.
- A staging domain name linked to your web host. Some hosting companies may let you set up new instances of your site on test URLs that they own. Others may require that you use your own purchased domain name. If you’re using a URL you own, make sure that it’s connected to your hosting account through your DNS records.
- Login details for your hosting control panel. These details are usually the same as the login information for your hosting account. If you’re unsure, check with your hosting provider.
- Secure file transfer protocol (SFTP) credentials. These can be found in your hosting control panel. If you’re unsure where to find them, ask your host’s support. The details you will need are:
- Host (your live server’s IP address)
- Username
- Password
- Port number
Even if you intend to use a plugin to copy your live site to a staging environment, the migration may not go smoothly. You should be prepared to copy your site over manually. To do so, you’ll need an SFTP application like:
For this example we’ll be using Filezilla, but most SFTP clients work similarly.
Setting up a WordPress staging site with your host
Many hosting providers offer one-click staging environments, especially as part of managed WordPress plans. This is the easiest way to set up a staging site because your host takes care of the majority of the work for you. They can also provide support should you run into any issues.
The exact steps you’ll need to take will vary based on your provider, so check out their documentation for all the details you need. In this example, we’ll be setting up a staging site with Siteground.
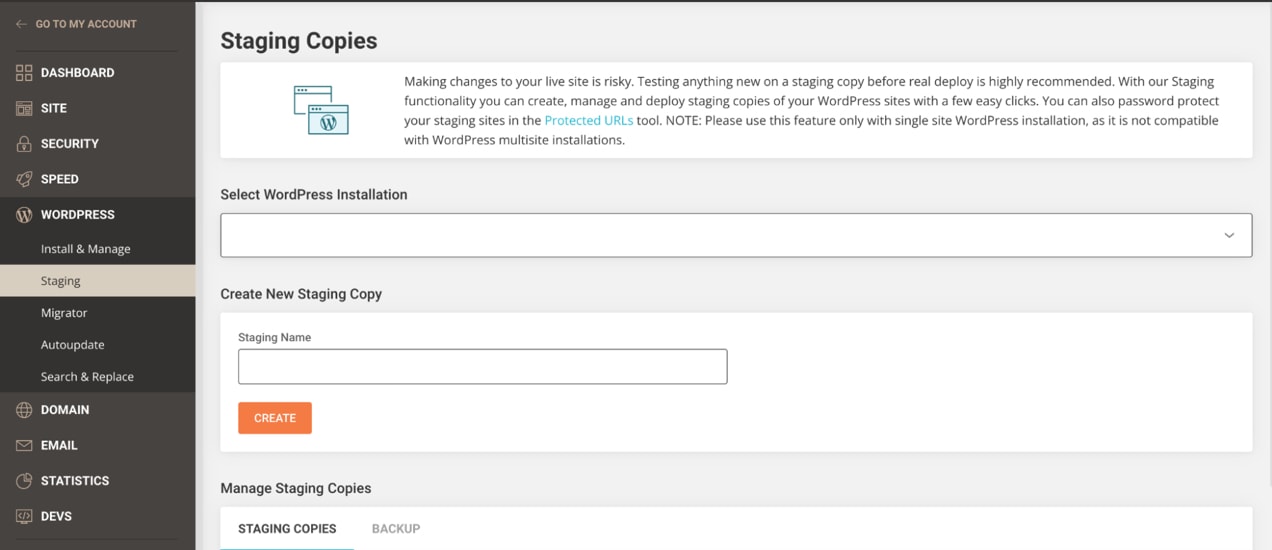
In your Siteground account, go to the Websites tab and click Site Tools underneath the website you want to duplicate. Go to WordPress → Staging.
In the Select WordPress Installation dropdown, choose the site you’re working on. Then, add a name for your staging site and click Create.

If you have files located outside of the typical WordPress setup — e.g. custom JavaScript — a box will appear asking if you want to include those in your staging environment. Include them if they’re a part of your site functionality or design. This will vary for each setup. Then, click Confirm.
And that’s it! You can access your staging site from the same area in your control panel and push changes to your live site in a few clicks as well.
Setting up a staging site using a plugin
If your hosting provider doesn’t offer staging, using a plugin to make a copy of your live site and migrate it to a staging environment is the best option. Not only is it easier than the manual method, it’s less time consuming and produces fewer errors. We’ll use the WP Staging plugin for this example, but other options include Jetpack, BackupBuddy, and Transferito.
The process for each plugin will differ, so if you decide to go with something other than WP Staging, you’ll want to read the plugin’s documentation before going through the migration process. Of course, before you do anything, back up your live site!
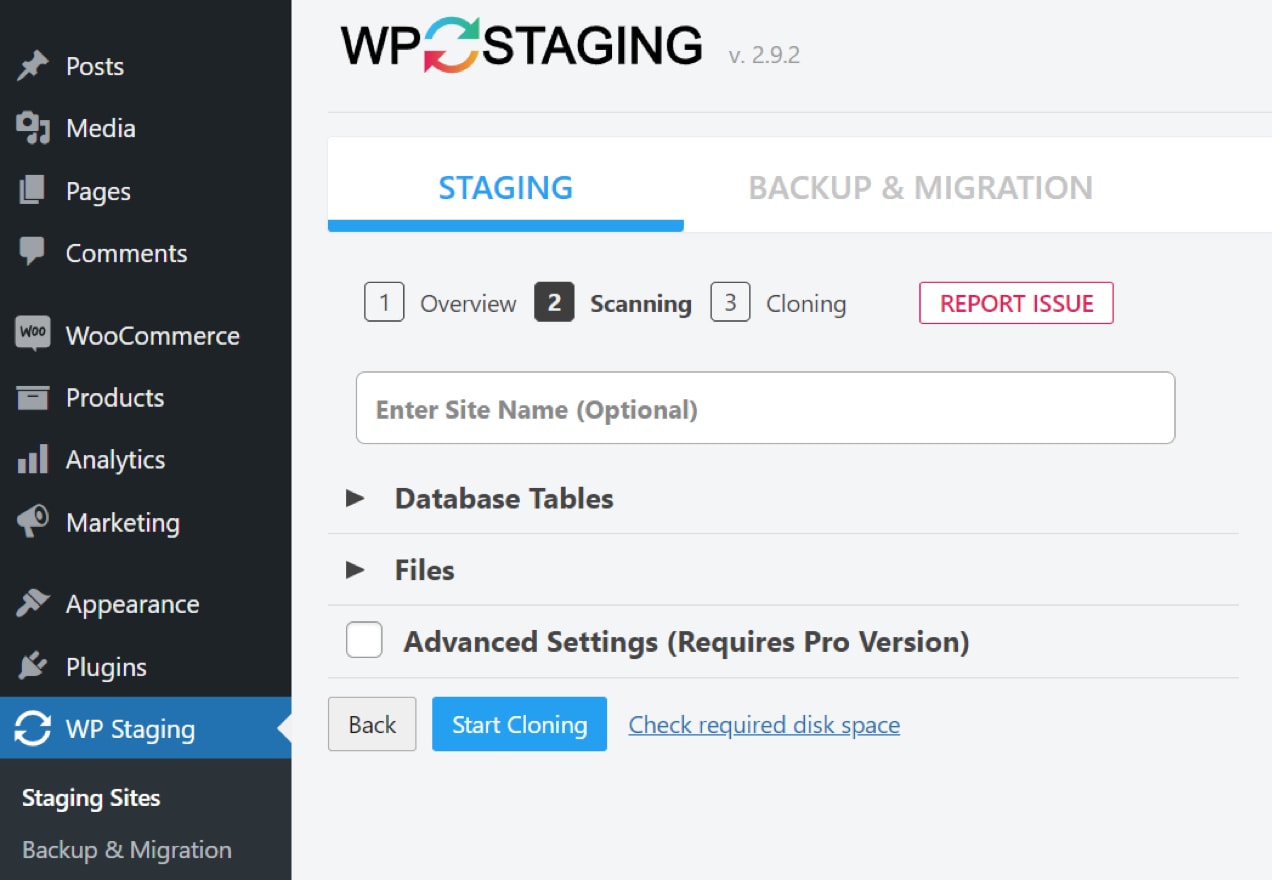
After you install and activate the plugin, navigate to WP Staging → Staging Sites in your WordPress dashboard. There, you can select the parts of your database and the files you want to include in your staging environment. Everything will be selected by default, and this is the right option for the majority of sites.

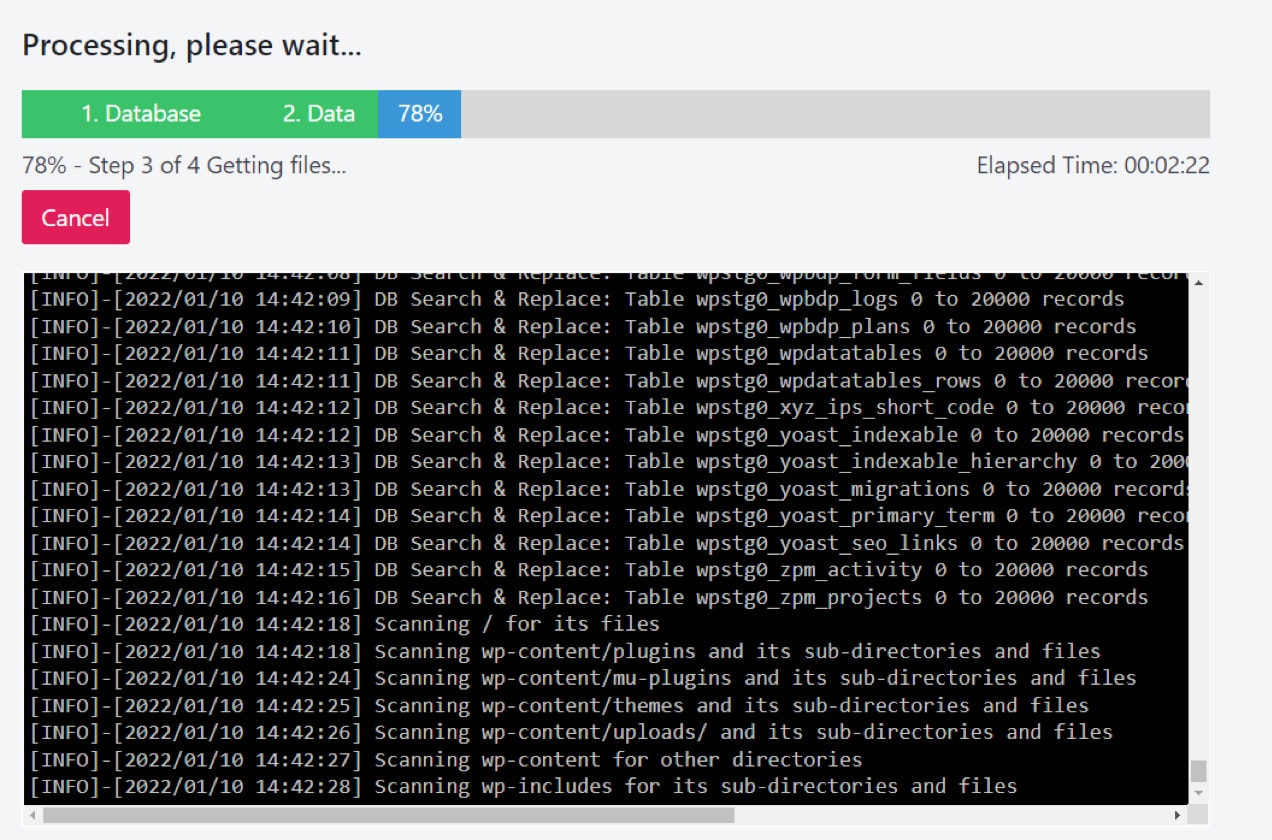
Now, click Start Cloning. The time it takes to create your staging site will vary based on its size, but the plugin will keep you updated throughout the process.

Once the process is complete, you’re good to go! You’ll see instructions for accessing the staging copy and can log in using the same credentials as your live site.
Note that you will need the premium version of the plugin to push changes from staging to live. However, if you aren’t a developer and don’t have staging tools as part of your hosting plan, the ease of use will most likely be worth the investment.
Setting up a WordPress staging site manually
The following steps are based on a host that uses cPanel. If your host uses an alternative like Plesk or a proprietary control panel, the steps should still be quite similar. However, if you’re unsure, you can likely find assistance in your hosting provider’s help documentation or by reaching out directly to their customer support team.
Step 1: Make a backup of your live site
Take a backup of your live site before you begin copying your site to staging just in case anything goes wrong.
Step 2: Copy your files from your live server to your desktop
You’ll need an SFTP client and login credentials. If you aren’t sure what these are, ask your hosting provider.
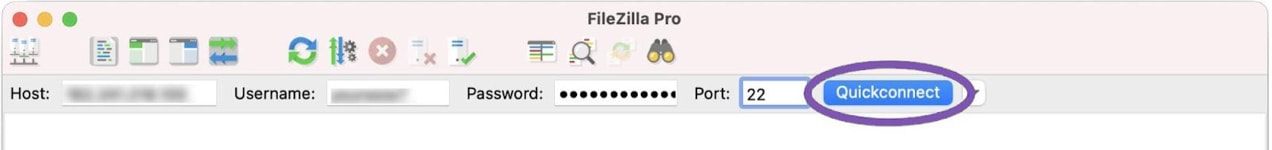
- Log in to your web server using your SFTP client. Enter the credentials provided to you by your host for the Host, Username, Password, and Port fields.

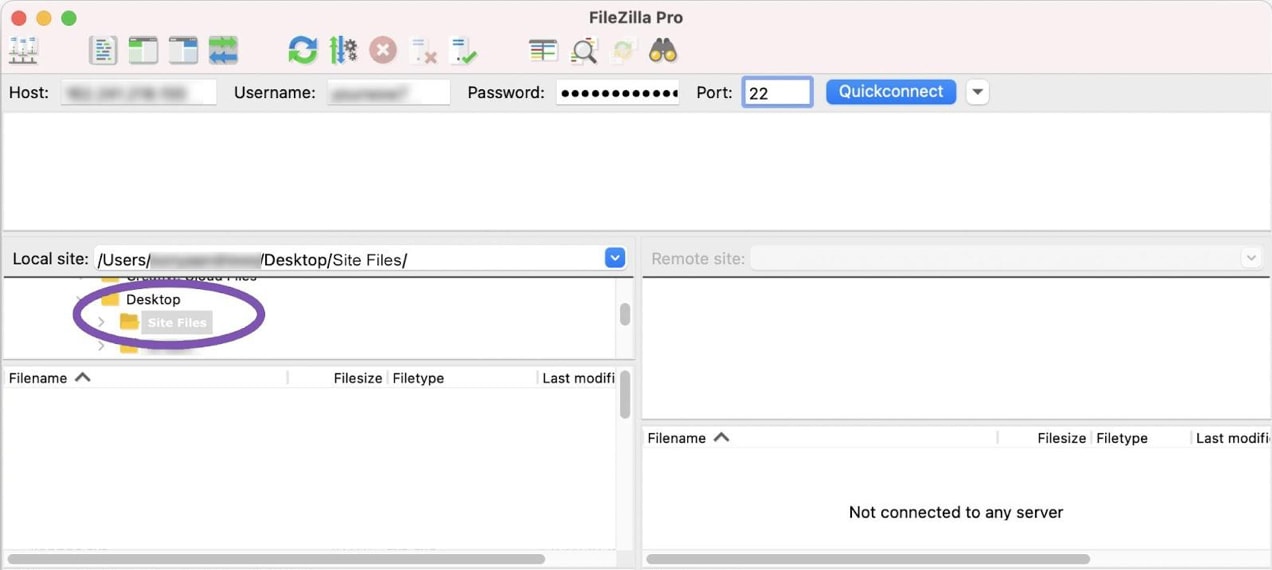
- Navigate to a folder on your computer where you want to download your site files. In most SFTP clients, local files appear in the left pane and external server files on the right.

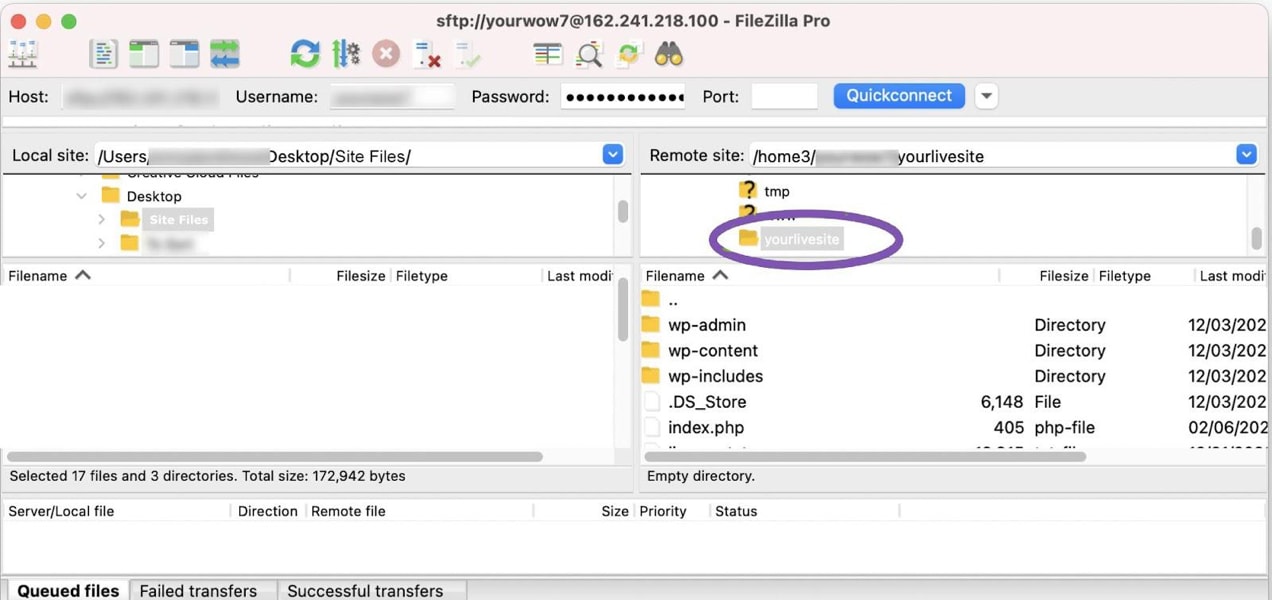
- Navigate to the public directory on your web server (right pane). This folder is usually called ‘public_html’ or ‘www.’ The directory name can vary, however, so check with your hosting provider if you’re unsure.

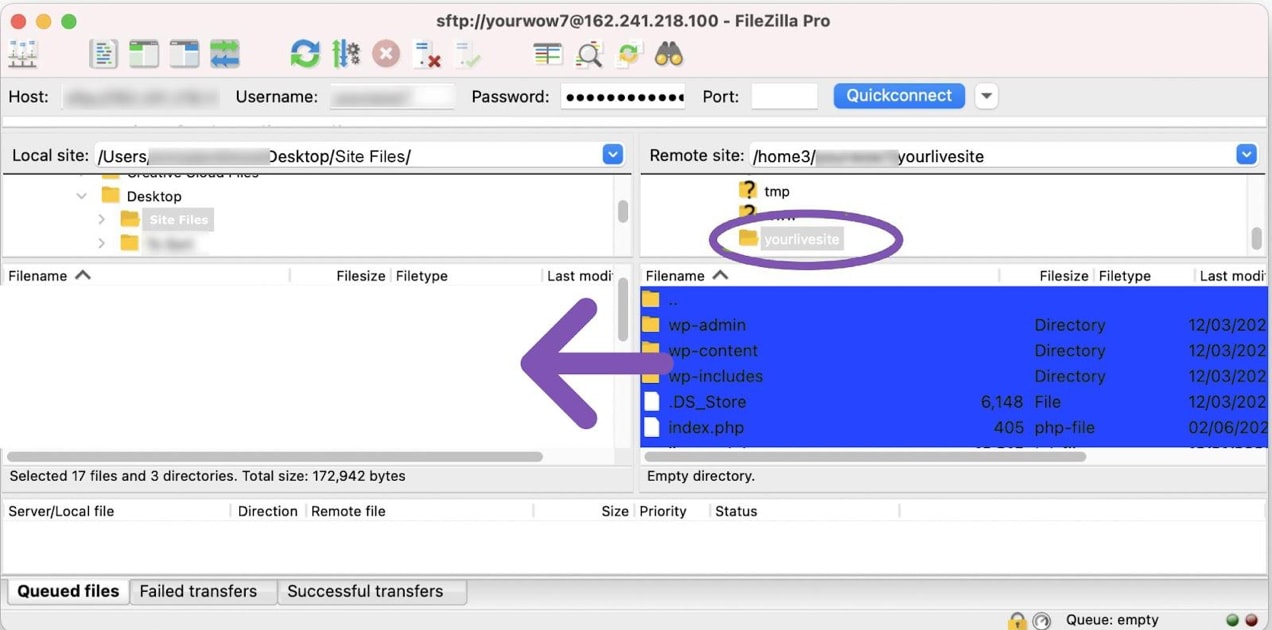
- Select all of the files from the right pane and drag them to the left pane. This will take a while depending on how many files you have and your connection speed.

Step 3: Export your live site’s database
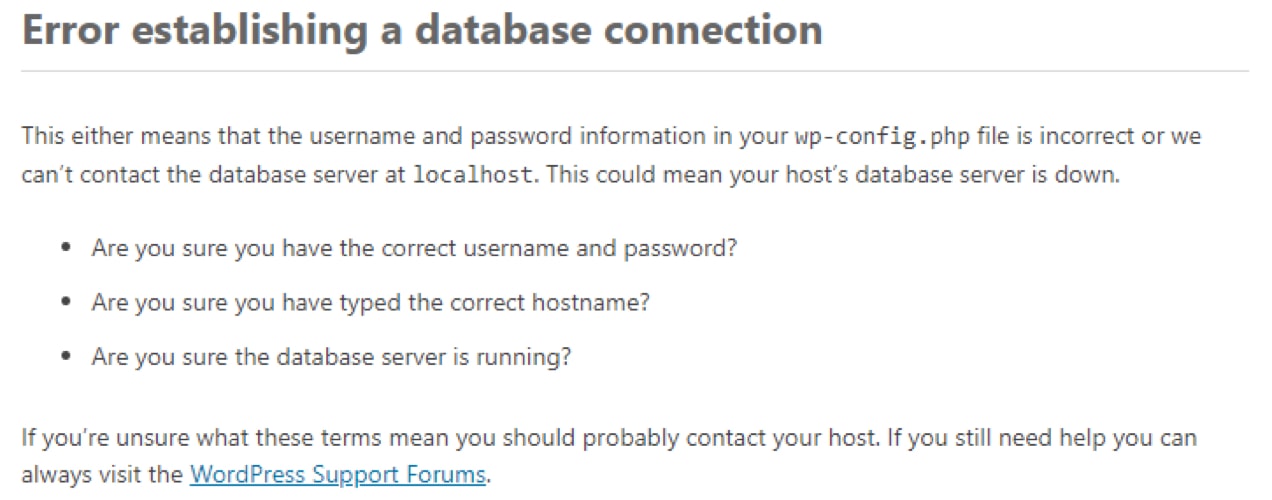
Once you’ve moved your files from your live server to your desktop, you’ll need to export your database and import it to your staging environment. If you try to visit your staging URL before importing your database, you’ll see the message ‘error establishing database connection.’

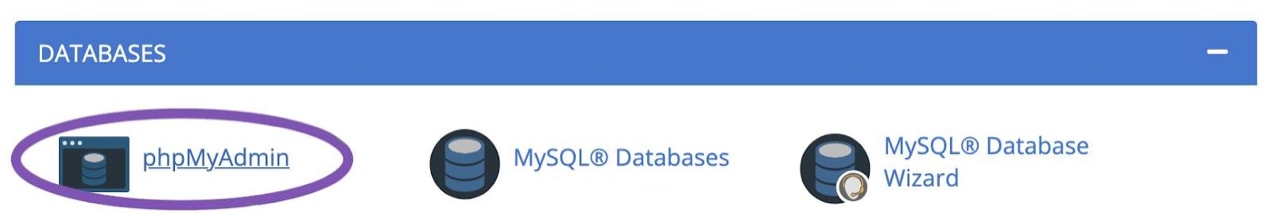
Unlike your WordPress files, the database is not accessible through SFTP or the cPanel file manager. To access and export your database, you’ll use phpMyAdmin. You can find phpMyAdmin in cPanel under Databases.

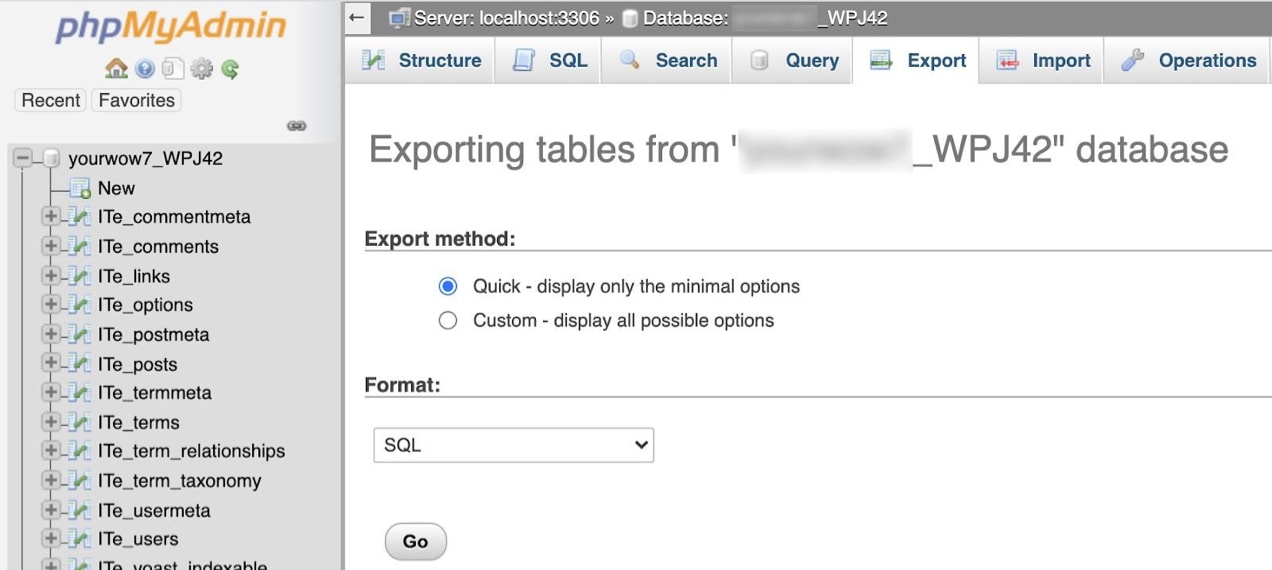
In phpMyAdmin:
- Select your database.
- Click the Export tab.
- Select Quick as the export method, choose SQL as the file type, then click Go.

This will download a .sql file to your computer. Take a note of where this is saved, as you’ll need to import this on your staging web server.
Step 4: Import your live site’s database to your staging server
To upload your live site’s database, you’ll first need to create a new, blank database on the staging server.
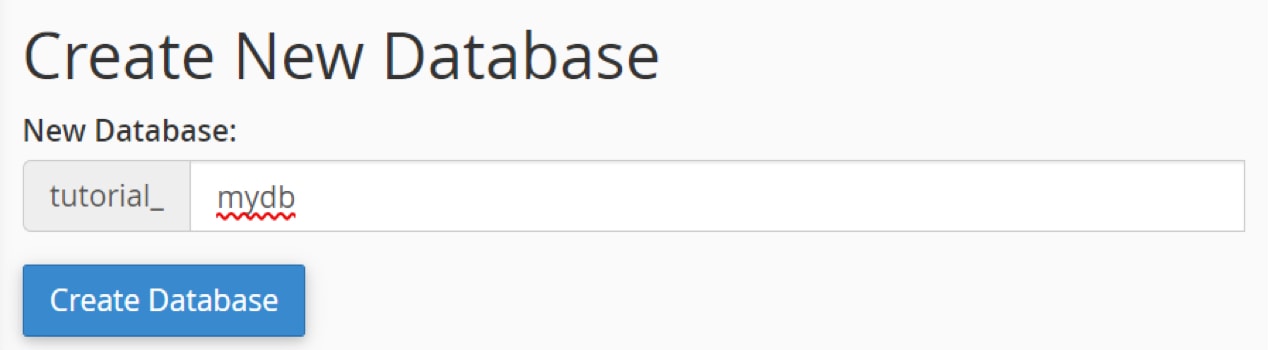
- In your hosting control panel, go to the ‘Databases’ section and click MySQL databases.
- Create a new database. In this case, the database is called ‘tutorial_mydb.’

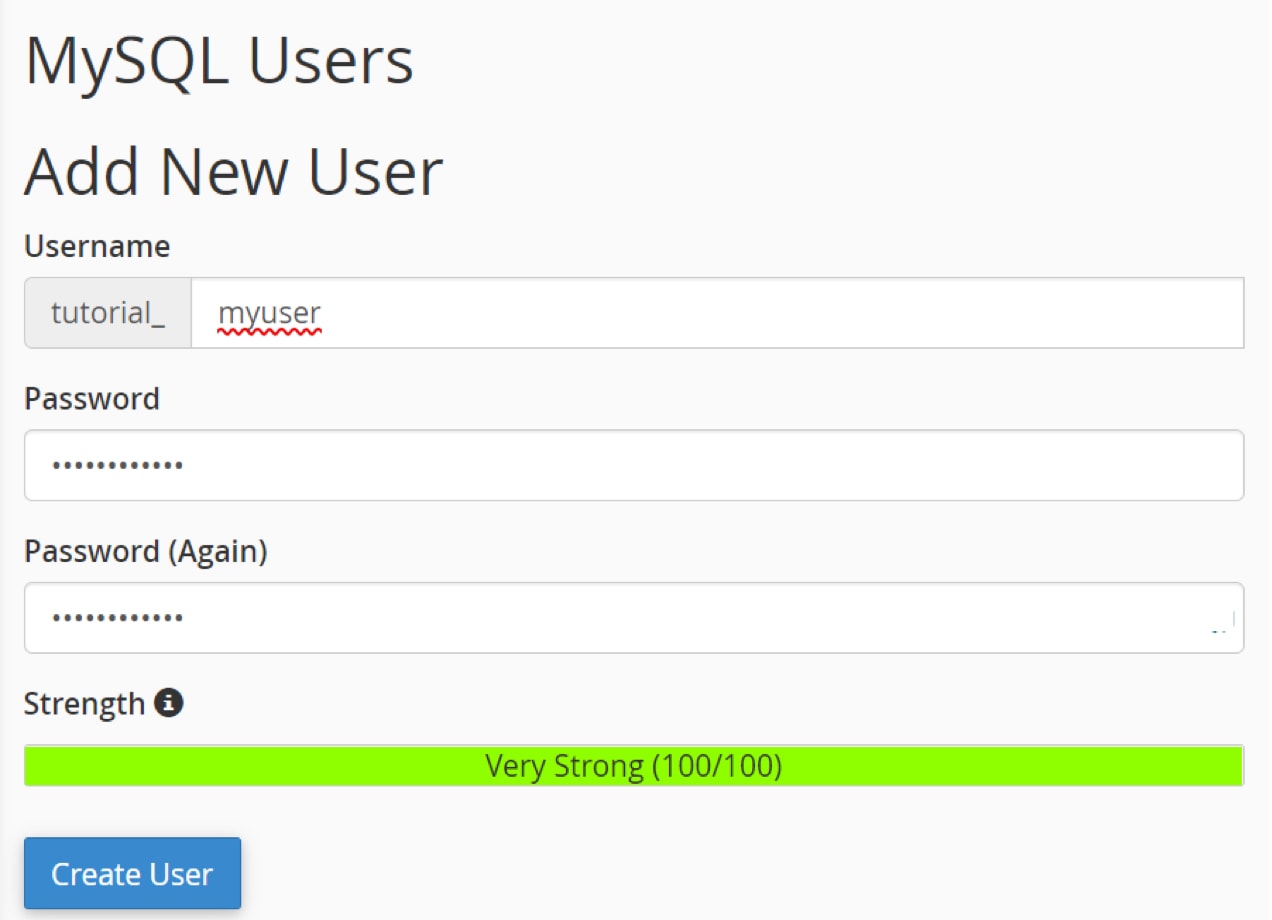
- Create a database user. In the MySQL Users section you’ll create a new user. Use a unique username (not “admin” — get creative) and a strong password.

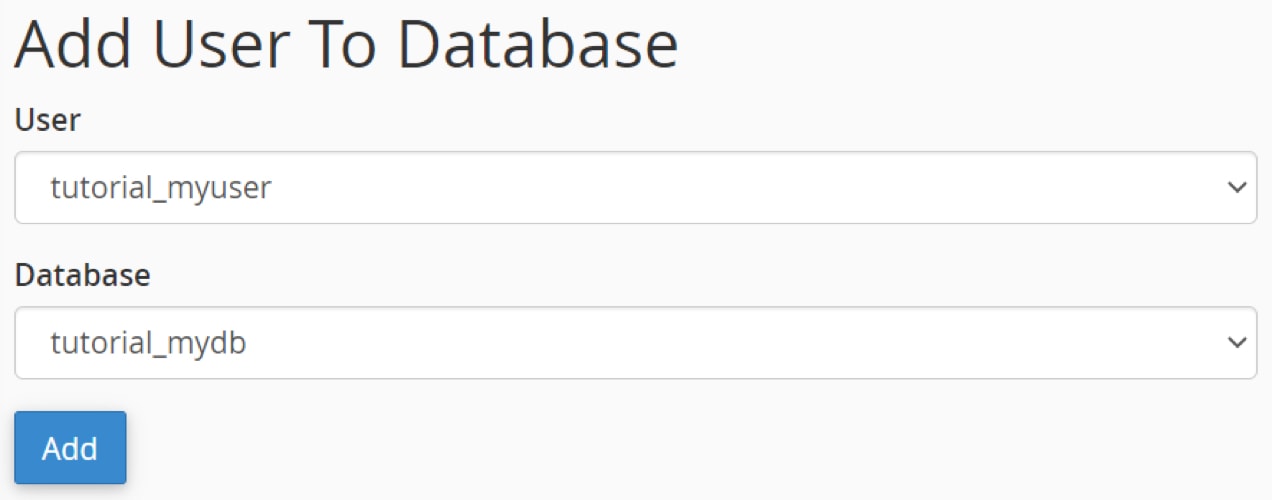
- Add the database to the user. In the Add user to database section, select the user and database you just created, then click Add.

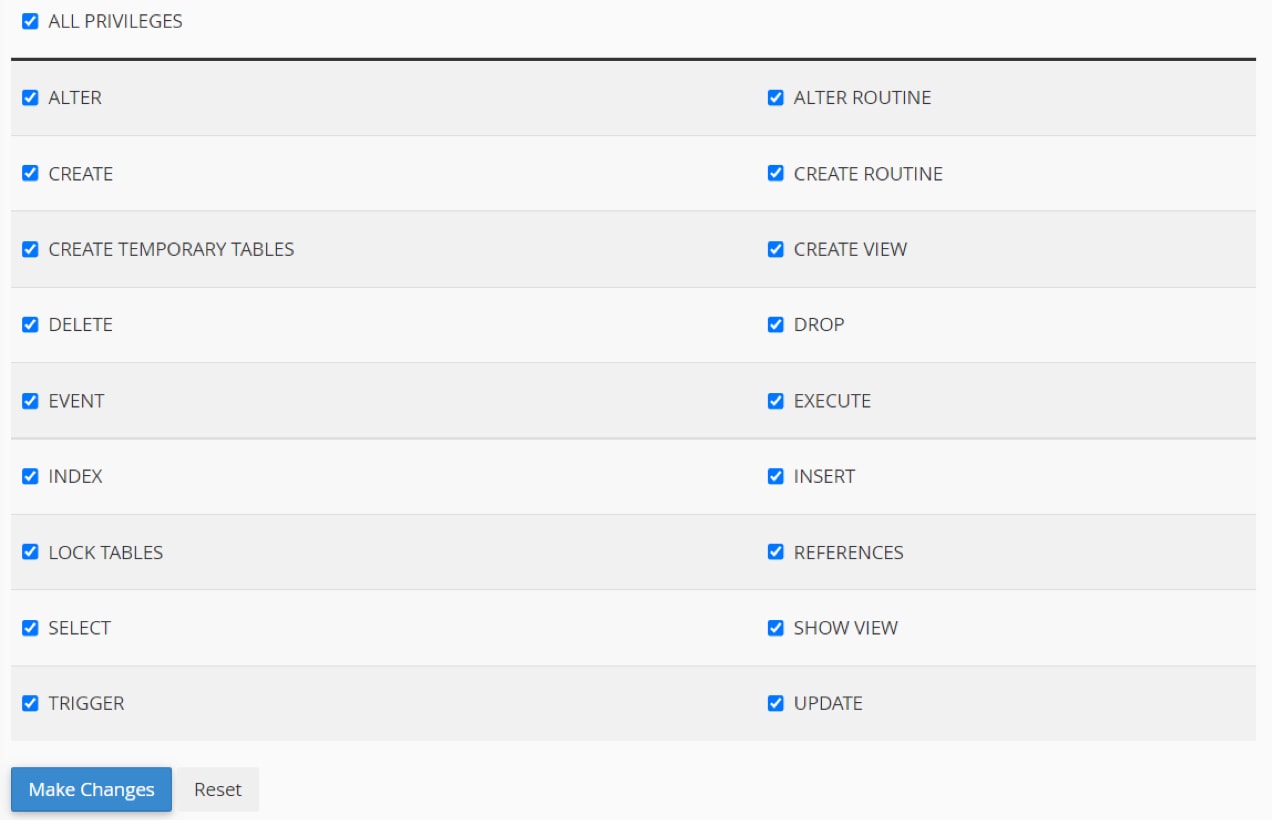
5. Assign all privileges to the user account and click Make Changes.

Voilà! You’ve successfully created a blank database into which you can import your live site’s database.
Step 5: Edit your wp-config.php file
The wp-config.php file contains important information about your database. This file connects WordPress to vital data like post content, post meta, users, and theme and plugin settings. Your wp-config.php file must be updated with the staging server’s database information so that your new staging site can communicate with your database.
- On your computer, find the copy of your wp-config.php file that you downloaded from your live site. Then, open it in a text editor of your choice, like VS Code or Notepad++.
- Go to the mySQL section of the file and replace your live site’s database details with those you just created.
// ** MySQL settings – You can get this info from your web host ** // /** The name of the database for WordPress */ define( ‘DB_NAME’, ‘yournewdatabasename’ ); /** MySQL database username */ define( ‘DB_USER’, ‘yournewdatabaseuser’); /** MySQL database password */ define( ‘DB_PASSWORD’, ‘yournewdatabasepassword’ );Some wp-config.php files also contain the following lines:
define(‘WP_SITEURL’, ‘https://yoURLivesite.com’); define(‘WP_HOME’, ‘http://yoURLivesite.com’);If you see these lines in your file, you’ll need to change them to the URL of your staging server.
- Save your wp-config.php file and overwrite the one you uploaded to your web server by dragging and dropping it over using your SFTP client.
Step 6: Import your live site’s database
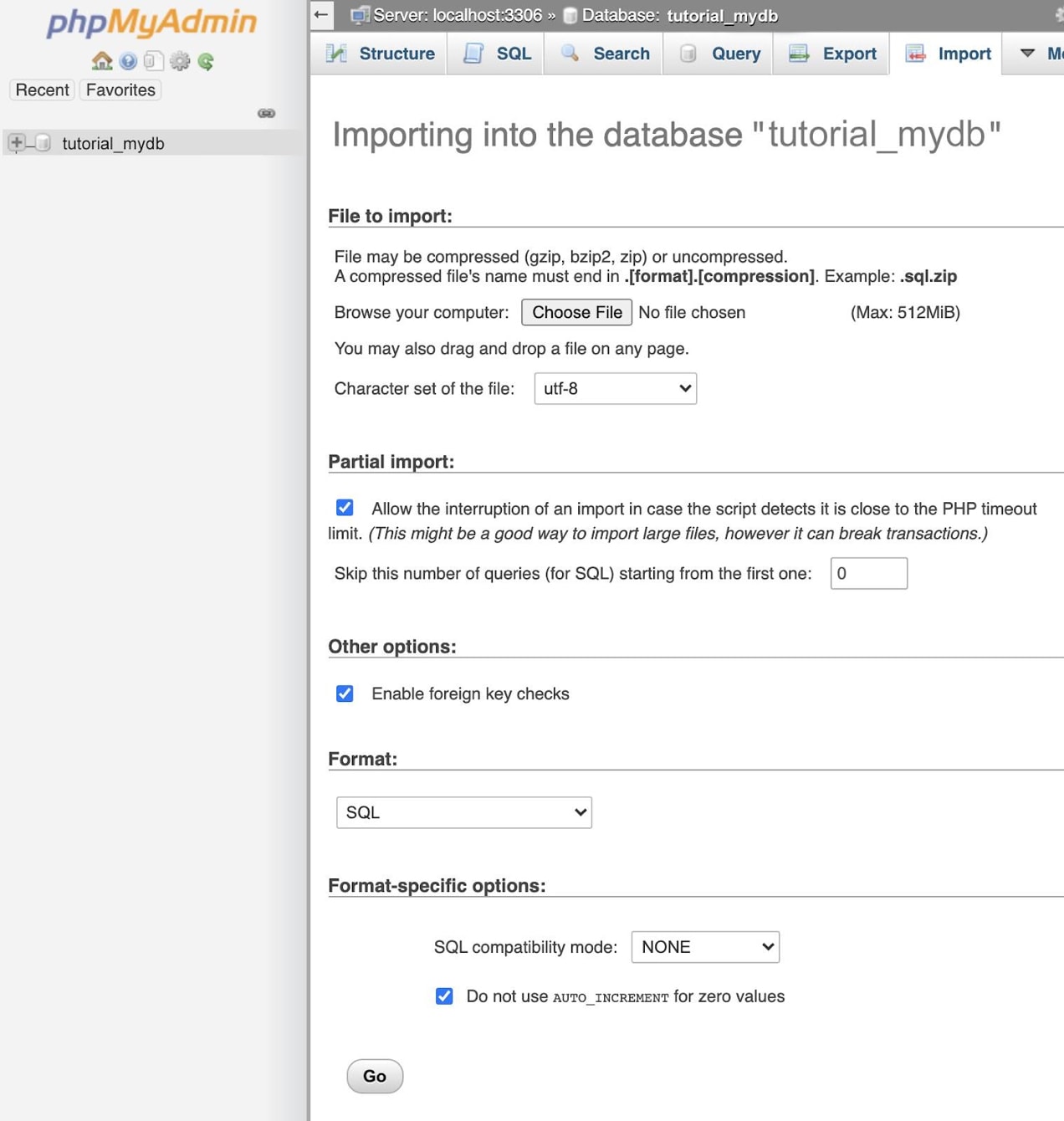
- Go to phpMyAdmin on your web server. In cPanel, you’ll find this under Databases.
- Select your newly created database, then click the Import tab.
- Click Choose File and find the sql file that you exported earlier.

4. Click Go to begin the import process. Depending on the size of your database, it might take a little while to import. When the import is completed, you should see all your database tables on the left.
Step 7: Change the root URLs in your site’s database
Now that your data has been imported, you’ll need to replace all instances of your live site’s URL with your new staging site URL.
- Open phpMyAdmin and select your database.
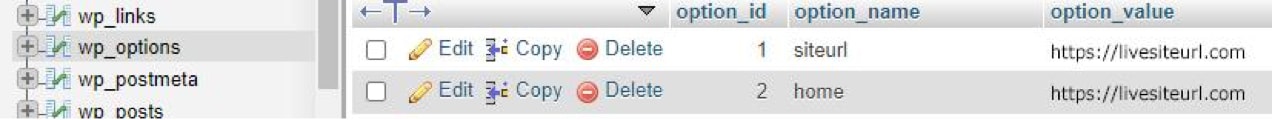
- Click on your wp_options table. Tables usually appear on the left.

3. Once opened, you should see the first two options. Look under the option_name column for the labels siteURL and home.
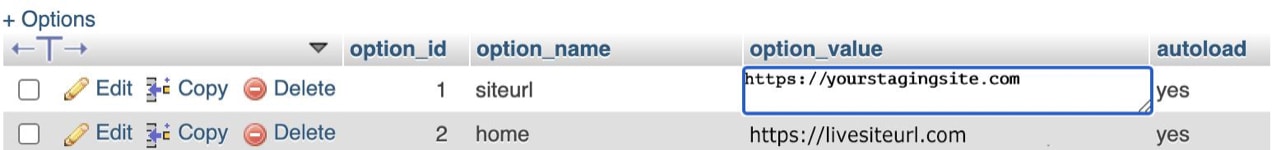
4. Double click on the siteurl and home option values under the option_values column and change both of these to your staging URL. Make sure you don’t include a forward slash (/) at the end of the URL.

5. Open your browser and type in your staging site’s URL with /wp-admin/ at the end (e.g. https://yourstagingsite.com/wp-admin/). This will redirect you to the login page.
Step 8: Flush your permalinks
Permalinks are the permanent URLs for pages and posts on your website and their underlying structure. Sometimes your post and page links may not work on your staging site unless you flush your permalinks first. This is a simple process.
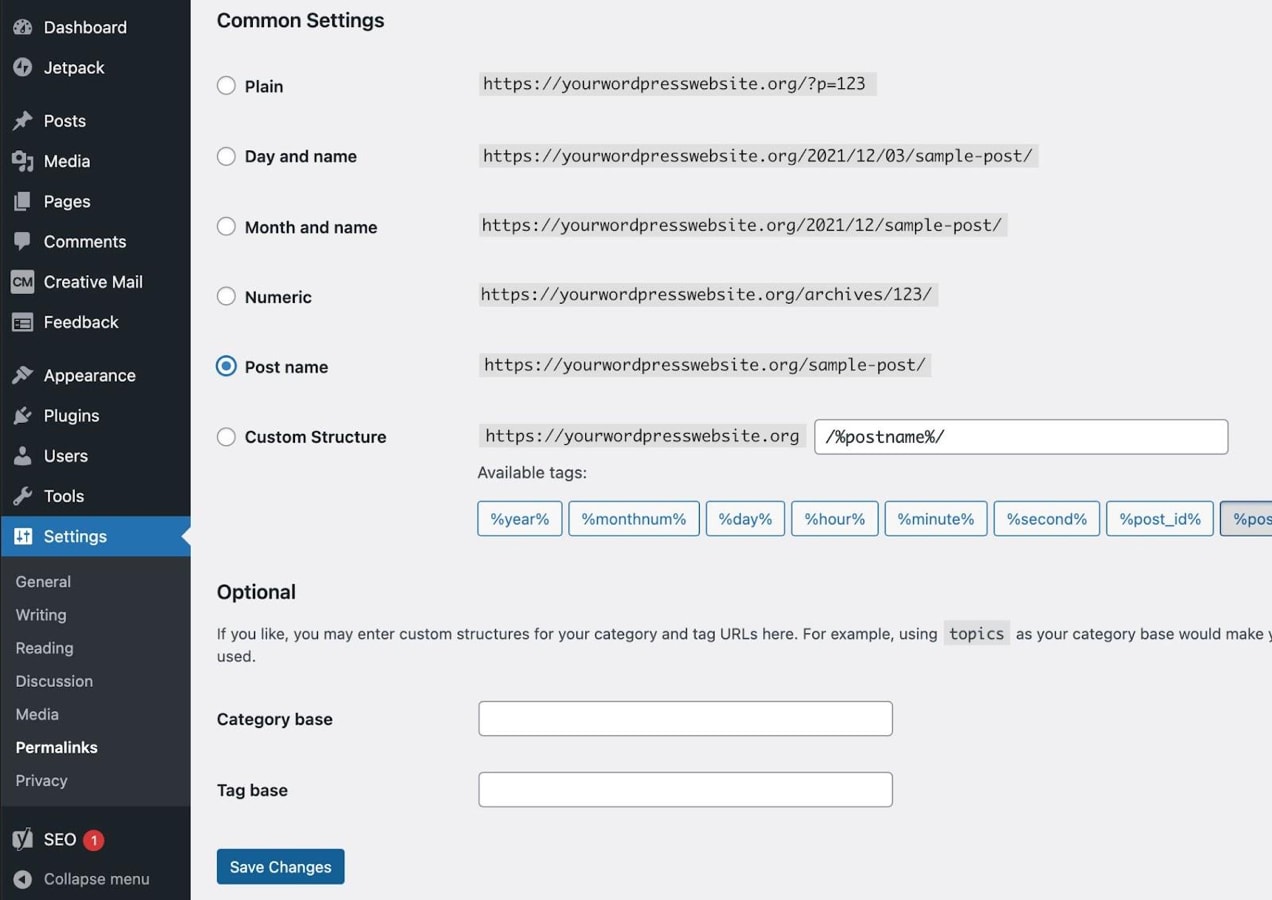
- In your staging site’s WordPress dashboard go to Settings → Permalinks.
- Click Save Changes. You shouldn’t have to change anything in the settings.

Step 9: Search and replace your live site’s URLs in your database
Your website most likely has at least a few self-referencing links that use the root URL. On your staging site, you don’t want those links to still reference the live site, so you’ll need to do a search and replace. The best and safest way to do this is with a plugin. For this example, we’re using the Better Search Replace plugin.
Reminder: before doing anything to your database, make sure to create a backup.
In your WordPress dashboard:
- Go to Plugins → Add New.
- Search for Better Search Replace.
- Click Install Now → Activate.
- In your WordPress dashboard, go to Tools → Better Search Replace.
- Fill the Search for field with your live site URL (e.g. livesite.com).
- Fill the Replace with field with your web server URL (e.g. stagingsite.com).
- Select the database tables that you want to perform the search/replace on. Usually it’s only necessary to apply this to the wp_posts and wp_postmeta tables.
- Check Run as dry run?.
- Click Run Search/Replace. The dry run means that this will make no changes, but it will show you the number of changes that will be made when you do actually run the search and replace.
- Check for changes. When the dry run is complete, you should see a number of changes. If you don’t, then you may need to double-check your URLs. If your URLs are correct and there’s still nothing to change, then you don’t have to do anything further and can delete the plugin.
- If there are changes to make, uncheck the Run as dry run? option and click Run Search/Replace.
- Deactivate and uninstall Better Search Replace. Once your search and replace has been completed and you’ve checked that the site is working correctly, you can deactivate and uninstall the plugin.
Take a break and grab a cup of coffee. You’ve completed your manual staging site setup and can now begin troubleshooting, experimenting, and testing!
Test your staging site for errors
No matter the method you employ to create your staging site, you should test it to make sure nothing has gone awry during the setup process and then test it again after you’ve made your changes and updates. The specific things you might test will differ from website to website, but here’s a checklist of some questions to ask during the testing process:
Front-end:
- Does the website display as expected on both desktop and mobile?
- Do all links work?
- Are interactive elements functioning correctly (e.g. carousels, buttons, accordions, pop-ups)?
- Can you submit forms? Are the submissions received?
- Do your Cart and Checkout pages work correctly?
WordPress dashboard:
- Do your dashboard pages load correctly?
- Can you add and edit posts, pages, and products?
- Can your website be indexed by search engines? Go to Settings → Reading and ensure Discourage search engines from indexing this site is unchecked.
- Do your plugin and theme pages and settings work?
- Can you install new plugins?
Keep your live site safe and prevent downtime
Whichever option you choose, test out any major updates and changes to your site in a staging environment instead of directly on your live site. Doing so will keep your live site safe from problems from new plugins, prevent downtime due to mistakes or conflicts, and ensure that your visitors enjoy a seamless and uninterrupted user experience.